本文作者:LigaAI PM 相如
“如果10年后我再有机会写一本中国企业史的话,我大概会把2020年定义为企业服务软件的元年。” 在知名财经作家吴晓波老师笔下,企业服务“再次”迎来元年,元年又元年,元年何其多。B端产品什么时候能真正站起来?不禁令人气抖冷!
不过这也恰印证了企服赛道的日渐火热。这股浪潮之下,许多小伙伴可能也有意转战B端,作为一个正在B端奋战的产品汪,我想跟大家分享一些toB产品设计的思考。
在 LigaAI 的产品设计中,我负责表格部分。借此机会,想写一系列文章,跟大家探讨B端产品中「表格」组件的应用,权当抛砖引玉。
本文共 2680 字,约需 7min 阅读
壹 谁与争锋
讲具体的设计思路之前,我想先聊聊:信息密度。
对于B端产品来说,需要用户处理的信息繁杂程度远超C端产品。如何使用最小的载体去承载更多的信息,这是一个问题。B端产品相对C端产品来说,场景更多元。如何用一套功能界面,满足不同企业、不同业务模式、不同管理方法的多样场景,这是第二个问题。
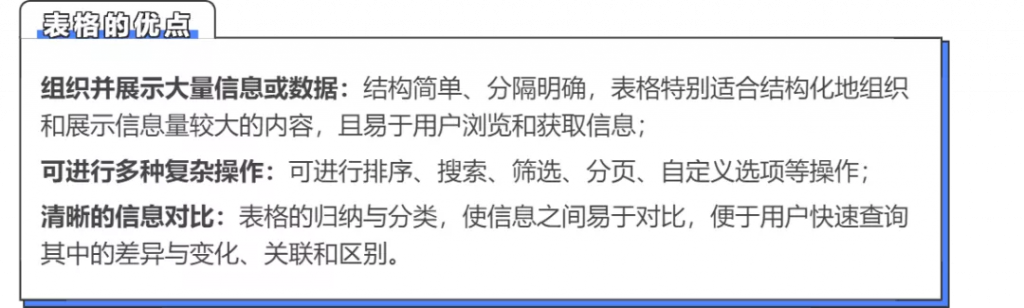
表格,被公认为展现数据最为清晰、高效的形式之一,也是很常见的用户界面工具。其信息丰富度、实用性和通配能力,在toB产品中更是得以大施拳脚。近两年的Airtable、维格表等产品的火热也证实了这一点。

除此之外,表格还有开发成本低、可扩展性强等隐性优点,完美的契合了B端产品的要求,可以说得上是B端产品的屠龙宝刀。正所谓屠龙宝刀,武林至尊,倚天不出,谁与争锋!那么,要如何设计功能强大、体验优异的表格界面呢?
贰 见招拆招
拆之一字,对应到表格应用里,体现为其核心功能:筛选。
这是一种非常通用的信息归纳与检索的方法,主要适用的场景为数据条数不可控或者数据类目较多的情况,其目的是:将用户所关注的信息展示出来,屏蔽无效的信息。
筛选的形式多种多样,下面我会以几种常见的交互形式来举例说明:
01 Tab
对于某些高频使用、权重高的筛选条件,建议提出来作为tab固定在工具栏,如下图所示:


对于tab筛选来说,需要谨慎使用,一定要非常确定提供的tab是用户最高频使用、最需要关心的筛选条件。
同时,还需要遵循 7±2 法则,不可平铺太多选项值,否则就会造成信息噪声,反而降低用户的检索效率。tab的选项值排序也应当按照用户选择频次从高到底依次排列,默认值一般为全量数据(或者该场景下最高频查看的数据)。
Tips:进一步了解 「7±2 法则」,请关注 LigaAI 公众号,后台回复 7+2 或 7-2 获取详细介绍
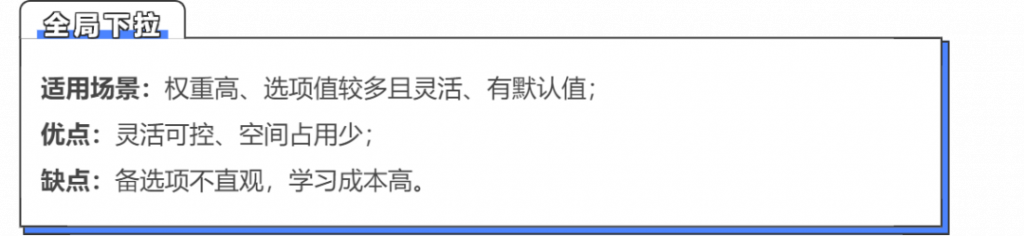
02 全局下拉
对于一些权重高的筛选,但因为选项值较多或比较灵活,或者需要多选的情况下,tab不适应的情况下,可使用全局下拉进行筛选,如下图所示:


全局下拉和tab的取舍在于选项数量和灵活度。
相对tab来说,全局下拉更为灵活,选项值可以是固定的也可以是用户自定义的;缺点是交互较为隐藏,需要更高的学习成本,且选项值展示不够直观。
同样,全局下拉也需要保证筛选条件是权重最高的。另外,一般来说,全局下拉不建议有提交按钮,否则交互路径会过长。
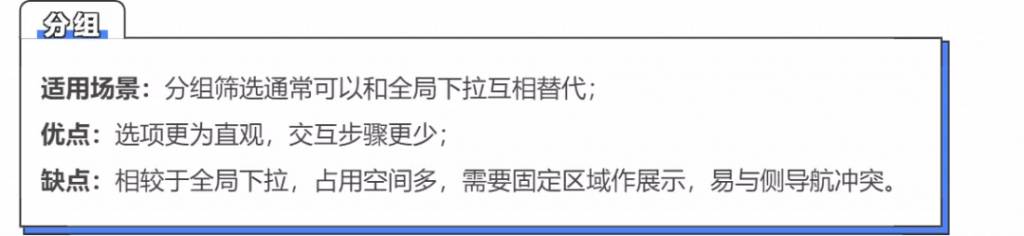
03 分组
分组是一个相对较重的交互形式,适用于内容区分度明显,分组间场景差异较大的情况。最常见的例子:邮件分组,或视图切换。


一个交互建议:使用表格分组式,可支持折叠分组区域,以增加内容显示面积。
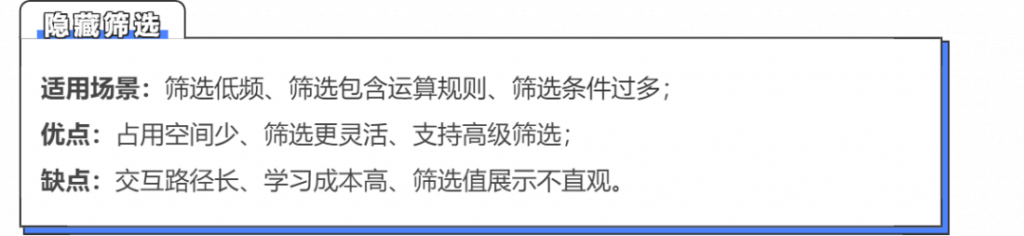
04 隐藏筛选
对于筛选操作低频、筛选条件高度灵活,或者使用高级筛选(包含运算规则)的情况,可以将筛选条件隐藏,只提供一个入口,通过模态弹框的形式实现筛选功能:


隐藏筛选的做法常见于可定制化的产品。一般来说,只有筛选操作较为低频时,才会选择此种交互形式,否则还是建议采用其他的筛选形式。
05 表头筛选
表头筛选是一种相对高级的交互。
这种筛选方式常用于用户对表格的每一列都有筛选诉求的场景:


表头筛选的学习成本最高,且和表头排序容易冲突,筛选值展示也不够直观,一般来说不推荐使用。仅建议在以下几种情况考虑使用:
1. 空间实在有限或者表格非常灵活;
2. 用户可能对每一列都有筛选需求(如数据报表、Excel)。
或者产品规划时对于用户筛选需求不够明确,也可通过这种模式先采集数据,分析其使用频次,对后期的界面优化进行指导。
06 平铺筛选
对于筛选操作较为高频的情况,建议将筛选条件平铺,这也是最为常见的筛选形式:


平铺筛选控件的普适性为最强,当没有其他更好想法时,用平铺总是一个好的选择。
需要注意的是,筛选条件不要过多(遵循7±2 法则)。
当确实需要支持大量的筛选条件时,有两种解决方案可供参考:1. 用户自行配置筛选条件:对用户来说,单次筛选会用到的条件是有限的;通过可配置的筛选条件,实现检索效率和信息噪音的平衡,对于用户自定义项的体验与应用都有更好的支持;2. 隐藏低频的筛选条件:这种方法需要对用户需求有明确的把握,哪些筛选条件是高频、哪些是低频需要有明确的分界,优点是第一次使用时用户能更快上手。
当然,表格筛选在用户体验上的最优解,是根据用户的偏好实现智能适应。比方说,按使用习惯给用户推荐筛选组合,实现信息展示及检索的千人千面。
目前来说,市面上采用这种做法的产品极其有限。但个性化、智能化,应当是下一代商业软件需要探索的方向。
叁 心中无剑
综上所述,各种表格筛选形式各有优劣,在产品设计时,需要理解各种规范和方法背后的原则。同时也要谨记:没有绝对的规范,只有相对的规范。
武侠中有一种境界,叫手中无剑,心中无剑,剑意在心,圆融一体。我们产品设计过程中,也一定不要拘泥于形式,要深入理解业务场景,准确把握用户需求,灵活运用数据分析和A/B测试等科学方法,不断实验出最佳的交互形式,实现产品价值的最大化。
以上,本期主要讲了表格中筛选的部分,希望大家能有所收获,后续我会持续整理表头、单元格、分页等部分的设计思考。大家可以关注LigaAI的公众号,或订阅我们的博客,敬请期待~
- 进一步体验LigaAI产品,请访问 https://www.ligai.cn/